Menggunakan Format SVG Inkscape untuk Kebutuhan Desain Halaman Website
Kita sebagai pengguna inkscape pasti sudah tidak asing dengan SVG yang merupakan format penyimpanan berkas desain kita ketika membuat desain dengan aplikasi inkscape. Tapi sudahkah kalian tau apa itu SVG?
Dikutip dari Wikipedia, kalau Scalable Vector Graphics (SVG) adalah format gambar yang menggunakan XML (Extensible Markup Language) sebagai dasar untuk membentuk gambar vektor dua dimensi. SVG adalah format gambar yang dikembangkan oleh World Wide Web Consortium (W3C) sejak tahun 1999.
Sebuah gambar dengan format SVG disimpan dalam bentuk file XML. Ini berarti, SVG dapat dicari, di-index, ditulis dengan bahasa pemograman dan dikompres. Karena berbasis XML, SVG dapat dibuat dan disunting dengan aplikasi teks apa saja.
Sejumlah peramban web populer seperti Mozilla Firefox, Internet Explorer, Google Chrome, Opera, dan Safari sudah mulai mendukung penggunakan format SVG.
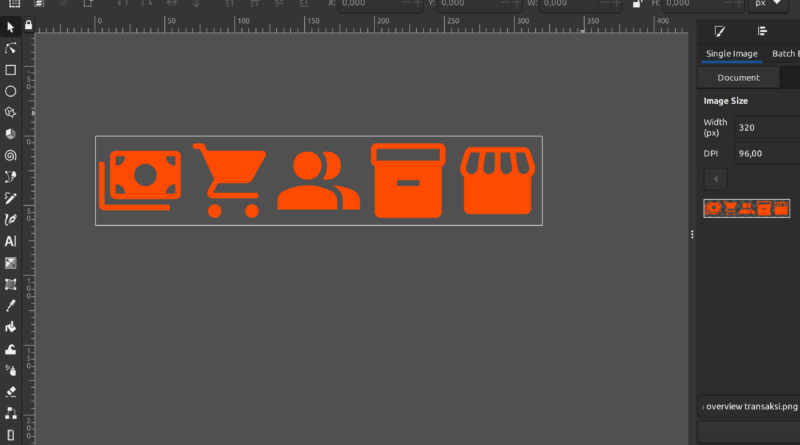
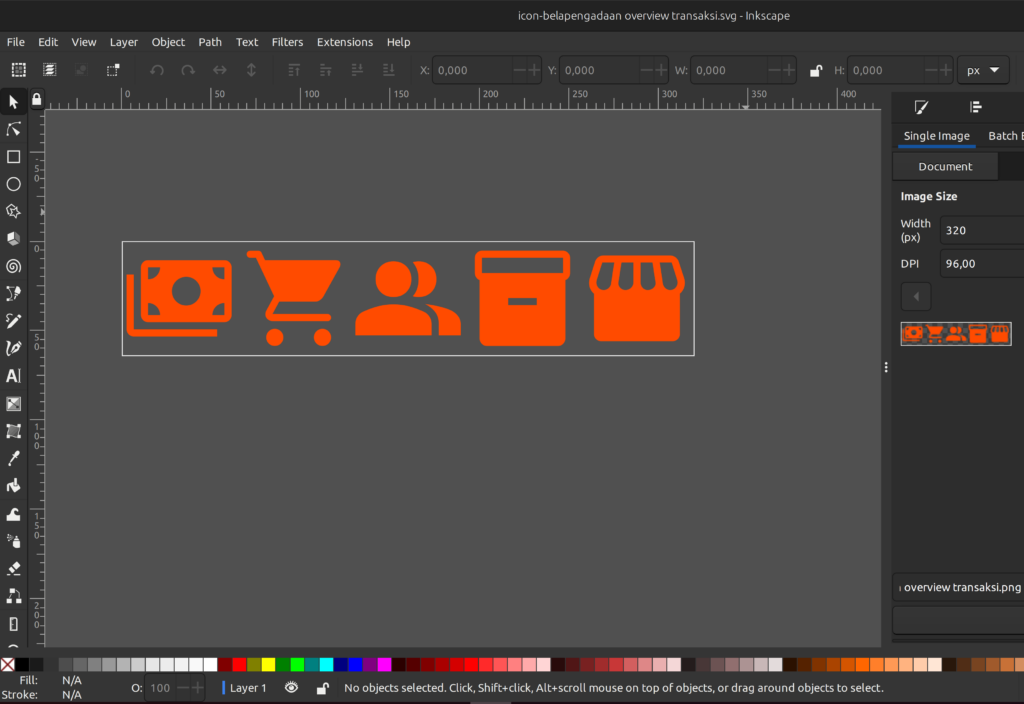
Dengan adanya dukungan browser maka kita dapat secara langsung menggunakan berkas desain kita yang dibuat di inkscape untuk digunakan dalam membuat website misalnya sebagai ikon. Ikon pada sebuah website sudah umum digunakan sejak lama. Ikon sangat memudahkan pengguna memahami maksud dan tujuan dari suatu fungsi menu karena ikon seperti bahasa yang dapat dipahami oleh banyak orang di dunia ini.
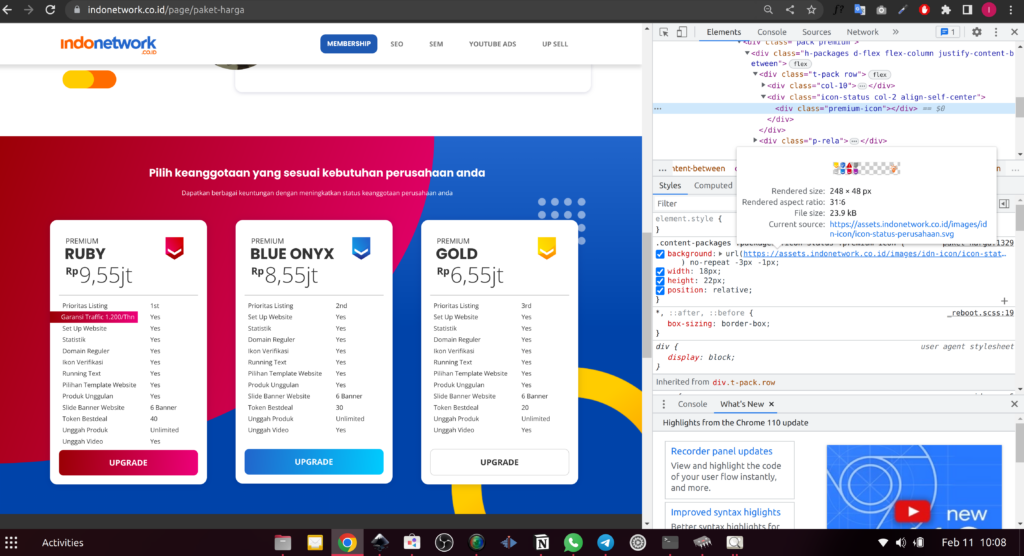
Kita bisa menyiapkan berkas ikon ini dengan ukuran misalnya 24x24px dan di unggah satu persatu sebelum akhirnya dapat digunakan oleh programmer dan bisa dipanggil dengan menggunakan CSS misalnya. Kemungkinan lain kita bisa membuat satu berkas yang berisi banyak sekali ikon agar programmer tidak perlu berulang kali memanggil file yang banyak, hanya cukup satu berkas SVG untuk kemudian programmer bisa menentukan koordinat untuk menghadirkan ikon yang diinginkan tersebut.

Kelebihan lainnya dari metode ini adalah programmer tidak perlu membuat berbagi macam tipe warna dari ikon, karena dengan cukup satu berkas ikon yang dibuat di Inkscape makan programmer bisa mengganti-ganti warna ikon tersebut karena formatnya yang vektor. Programmer bisa menggunakan metode “mask” untuk memanggil berkas ikon kemudian untuk memberi warna hanya perlu menggunakan “background-color”.

Kekurangan dari metode ini adalah ketika vektor yang dibuat bukan merupakan warna yang solid. Warna gradasi pada ikon akan membuat berkas ikon memiliki ukuran yang besar sehingga akan memberatkan ketika membuka suatu halaman website, maka jika dalam kondisi seperti ini lebih direkomendasikan untuk menggunakan format PNG saja.
Latest posts by Babaibnu (see all)
- Kenal Lebih Dekat Dengan Fitur Multipage Inkscape - 13 Mar 2024
- Memasang Font tanpa Terminal Linux - 23 Feb 2023
- Sinkronisasi E-mail, Kalender, Kontak dan Lainnya di Linux - 23 Feb 2023