Mengatur Gambar Untuk Web
Artikel ini sebenarnya hanya berisi tutorial singkat yang sangat sederhana dan tidak begitu penting, walau demikian banyak orang yang masih membutuhkannya, terutama bagi mereka yang baru belajar menulis di blog, hal ini terlihat juga pada beberapa postingan di web ini.
Gambar yang dipasang di suatu web haruslah memiliki beberapa kriteria diantaranya:
- Ukuran besar-kecilnya gambar harus sesuai dengan template web yang digunakan, beda template beda ukurannya, namun secara umum gambar utama untuk pelengkap suatu tutorial dengan ukuran 640 x 480 px akan terlihat bagus pada berbagai template daripada ukuran lain (misalnya1024 x 768 atau 1280 x 1024), hal ini berlaku untuk berbagai jenis gambar, misalnya JPEG, PNG, GIF, dan lain-lain. Sedangkan untuk gambar pelengkap lain yang memang membutuhkan ukuran gambar tidak terlalu besar bisa menggunakan ukuran yang lebih kecil, misalnya; 420 x 320 px, atau 320 x 240 px. Jika ukuran lebar dan tinggi tidak standard karena suatu hal, misalnya tidak memungkinkan untuk diatur menjadi 640 x 480 px, sebaiknya gunakan rumus lebarnya saja yaitu 640 px, sedangkan tingginya mengikuti secara otomatis saat melakukan resize gambar tersebut menggunakan aplikasi pengolah gambar
- Gambar yang optimal pada web tergantung pada jenis dan format yang digunakan. Untuk gambar berupa foto dengan ukuran cukup besar sebaiknya gunakan format JPEG, karena format ini biasanya memiliki warna yang banyak dan detail, namun untuk gambar penyerta hasil tangkapan layar (screenshot) sebaiknya tetap gunakan format PNG. Sedangkan untuk gambar yang lebih kecil dan tidak membutuhkan banyak warna (misalnya; ikon dan tombol) sebaiknya gunakan format PNG.
- Ukuran kapsitas (properti) gambar sebaiknya kecil, semakin kecil ukuran kapasitas gambar maka semakin cepat juga proses loading waktu web tersebut dibuka, hal ini akan sangat terasa saat koneksi internet yang digunakan sangat lambat, misalnya gambar yang dipasang pada web ukuranya 380 kb lebih cepat tampil pada web dibandingkan gambar dengan ukuran 1 MB.
Dalam dunia Open Source semua permasalahan mengenai gambar dapat diatasi secara mudah dengan menggunakan beberapa aplikasi pengolah gambar. Sebagian orang menggunakan GIMP untuk mengolah gambar yang akan dipasang pada web. Salah satu persiapan yang harus dilakukan adalah menyiapkan gambar dengan ukuran lebih kecil namun kualitas gambar harus tetap terjaga dengan baik
Pada tulisan kali ini kita coba bahas point 1 (satu) dulu saja sebagai pembuktian.
Sebagai contoh, pertama saya pasang gambar hasil tangkapan layar (screenshot) dengan ukuran 1024 x 768.
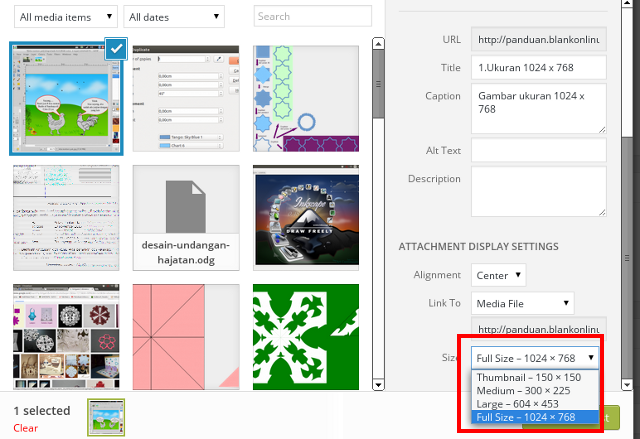
Pada saat kita upload gambar maka muncul jendela untuk mengatur gambar yang akan dipasang, termasuk mengatur ukuran gambar yang letaknya di pojok kanan bawah, di menu tersebut tersedia pilihan Thumbnail – 150 x 150, Medium – 300 x 225, Large – 604 x 453, dan Full Size – 1024 x 768 sesuai gambar asli

Maka agar lebih jelas lagi saya mencoba semua pilihan ukuran yang tersedia:
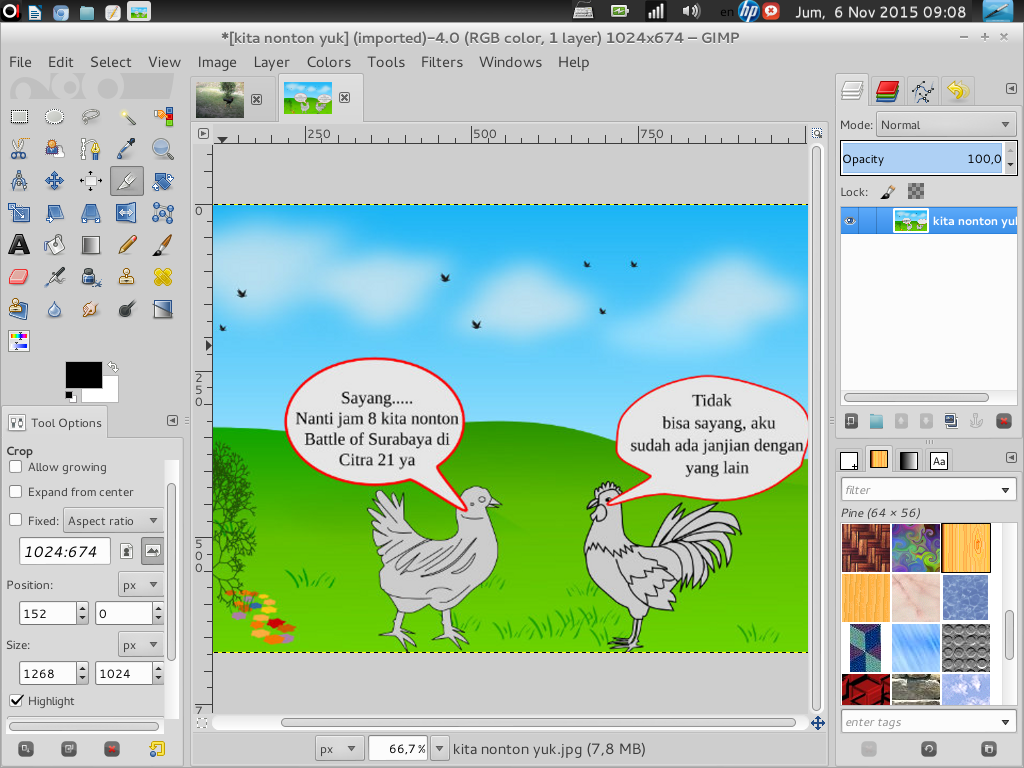
Tampilan gambar jika menggunakan Full Size – 1024 x 768

Tampilan gambar jika menggunakan Thumbnail – 150 x 150

Tampilan gambar jika menggunakan Medium – 300 x 225

Tampilan gambar jika menggunakan Large – 604 x 453

Dari ke-empat pilihan di atas yang paling mendekati nyaman saat dilihat adalah Large – 604 x 453, namun sebenarnya jika dicermati dengan teliti gambar tersebut ukurannya menjadi sedikit tidak proporsional.
Sekarang saatnya kita melakukan pembuktian bahwa gambar dengan 640 x 480 akan lebih baik saat dilihat
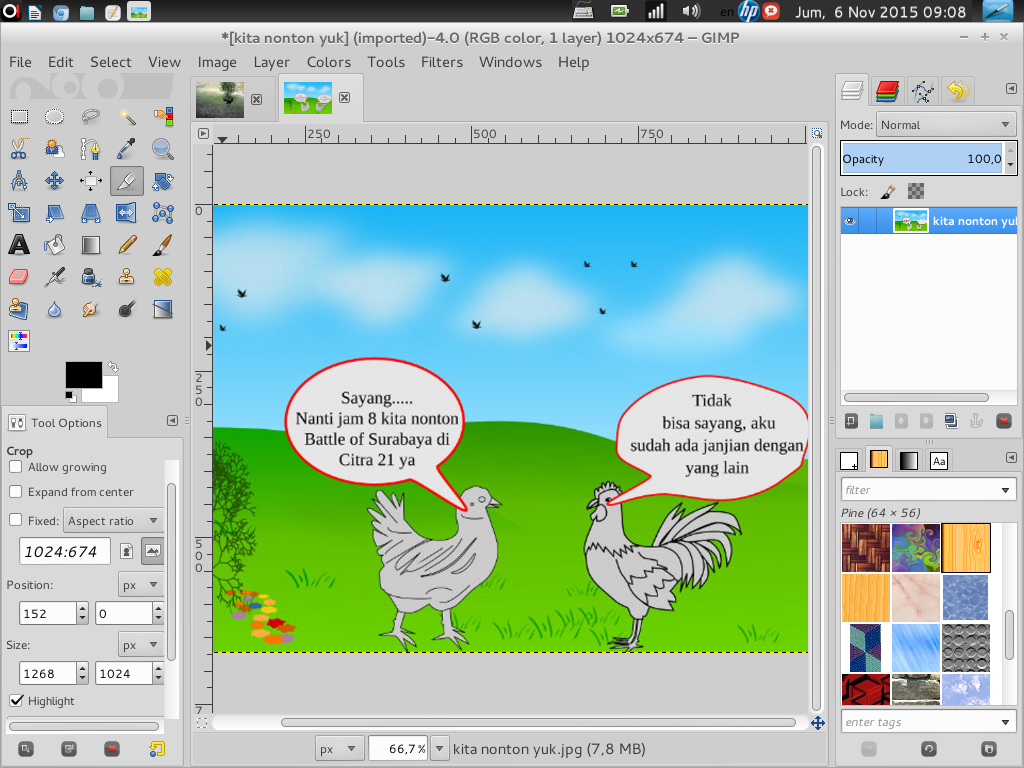
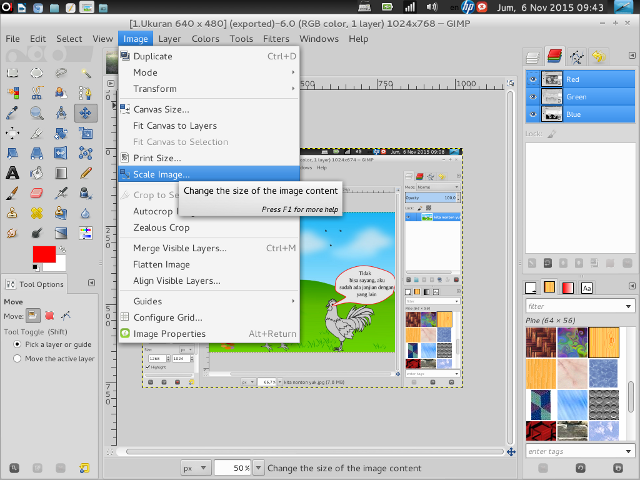
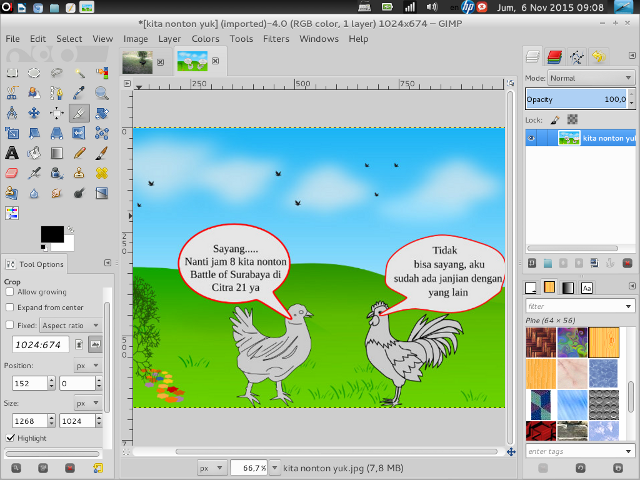
Ubah dulu ukuran gambar yang tadinya memiliki ukuran 1024 x 768 px dengan menggunakan GIMP. Buka gambar tersebut menggunkan GIMP, setelah terbuka klik Image => Scale Image
Catatan:
Suatu gambar yang memiliki ukuran besar jika dibuka dengan GIMP secara otomatis akan tampil dengan ukuran tertentu namun sebenarnya tidak sesuai dengan ukuran asli gambar tersebut.
Jika gambar yang Anda buka ukurannya sangat besar (misal; 1920 x 1280 pixel), maka secara otomatis GIMP akan menampilkan gambar tersebut dengan tingkat zoom tertentu yang dapat Anda lihat pada Zoom Button, dan hal ini bukanlah mengubah ukuran gambar yang sebenarnya, atau dengan kata lain sebagai tampilan saja.
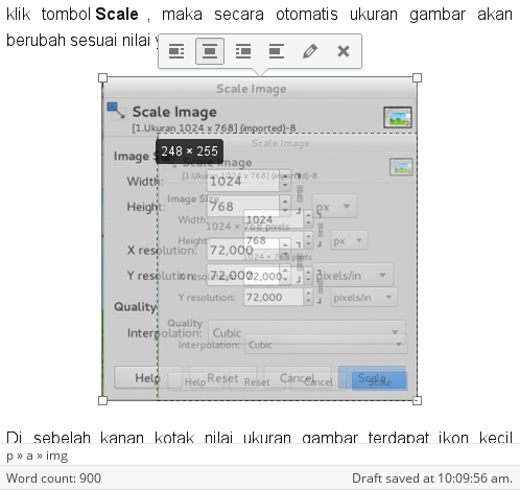
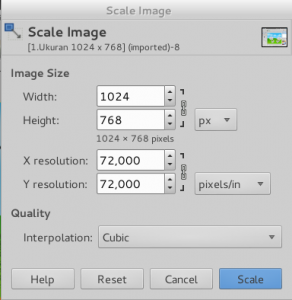
Untuk mengubah ukuran suatu gambar (ukuran lebar dan tinggi), letakkan kursor di kotak isian Image Size => Width, ganti atau ubah nilai angka pada kotak Width dengan nilai angka 640, (dalam contoh ukuran gambar asli adalah 1024 x 768 pixel) setelah itu klik tombol Scale, maka secara otomatis ukuran gambar akan berubah sesuai nilai yang dimasukkan tersebut.
Di sebelah kanan kotak nilai ukuran gambar terdapat ikon kecil berbentuk rantai, jika ikon rantai tersebut tersambung maka saat nilai pada salah satu kotak isian diubah, secara otomatis kotak yang lain ikut berubah, misalnya kita mengubah nilai pada kotak Width, maka kotak pada Height ikut berubah, atau dengan kata lain saat kita mengubah ukuran lebar gambar maka secara otomatis ukuran tinggi juga ikut berubah, sehingga ukuran bentuk gambar tetap baik.
Saat mengubah nilai pada salah satu kotak isian namun ikon rantai tidak terhubung maka kotak lainnya tidak berubah, resikonya adalah bentuk gambar yang ukurannya diubah menjadi jelek, misalnya jadi lonjong atau gepeng.
Catatan:
Secara default tampilan ukuran sebuah gambar pada layar adalah pixel. Pada dialog kelompok Image Size terdiri dari dua bagian, yang pertama adalah Width dan Height, sedangkan yang kedua adalah resolution X dan Y.
Resolusi hanya berpengaruh pada hasil cetak atau dengan kata lain tidak berpengaruh pada ukuran gambar saat ditampilkan pada layar monitor atau pada display perangkat mobile. Alasannya adalah bahwa layar pada perangkat satu dengan perangkat lain memiliki ukuran fisik yang berbeda juga, sehingga ukuran resolusi yang ditampilkan tentunya juga berbeda. Maka dari itu sebaiknya kita abaikan saja menu resolution X dan Y.
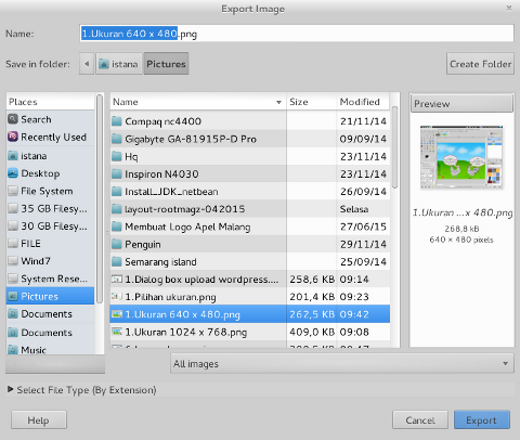
Setelah proses mengubah ukuran gambar selesai, maka kita perlu ekspor gambar tersebut agar dapat dipasang ke web, dengan metode ini maka gambar asli tetap kita miliki sehingga dapat sewaktu-waktu digunakan atau dimodifiaksi lagi
Untuk mengekspor gambar di GIMP dapat dilakukan dengan klik File => Export atau tekan tombol Shift+Ctrl+E pada keyboard, pada dialog box yang tampil klik tanda panah kecil menghadap ke kanan (Select File Type (By Extension)), maka secara otomatis muncul menu beberapa format file yang didukung oleh GIMP, pilih yang sesuai, pada kolom Name beri nama untuk gambar yang akan diekspor, setelah semua pengaturan selesai klik tombol Export.
Sekarang saatnya memasang gambar yang sudah diubah ukuran tersebut ke web, dan hasilnya dapat Anda lihat di bawah ini
Sebenarnya di beberapa template web juga sudah menyediakan fitur untuk resize gambar secara langsung, namun cara ini kadang agak sulit dilakukan karena kita sulit mengatur ukuran gambar dengan nilai tertentu sesuai keinginan, kelemahan lainnya menggunakan fitur ini adalah kadang kualitas gambar jadi menurun.

Demikian tutorial sederhana ini, semoga bermanfaat untuk kita semua, sampai jumpai pada pembahasan selanjutnya
Sumber: Buku Manipulasi Gambar dengan GIMP yang sedang saya tulis.
Latest posts by imgos (see all)
- Pemenang Sayembara Edisi Buku Inkscape - 10 Nov 2015
- Mengatur Gambar Untuk Web - 6 Nov 2015
- Tambahan Waktu Sayembara Edisi Buku Inkscape - 31 Okt 2015




Bang, tau gaa template viomagz v4.3 ukurannya berapa yaa? Terima kasih
Terima kasih bg
Terimakasih infonya
Terima kasih bang, tapi agar sizenya kecil dibawah 30 px gimana ya bg ?