Membuat Bayangan Object pada Inkscape
Hore….. akhirnya saya punya selera juga nulis di web ini, ini adalah tulisan pertama saya disini, dan semoga isi tulisan saya ini belum ada yang pernah menulisnya di web manapun sehingga saya punya kesempatan untuk dapat bingkisan (hadiah) dari sponsor :D, walau sebenarnya tujuan utama saya untuk menulis bukan karena hadiah, namun karena ingin berbagi saja, tapi misalnya terpaksa dapat hadiah ya tidak akan saya tolak.
Oke, kembali ke artikel
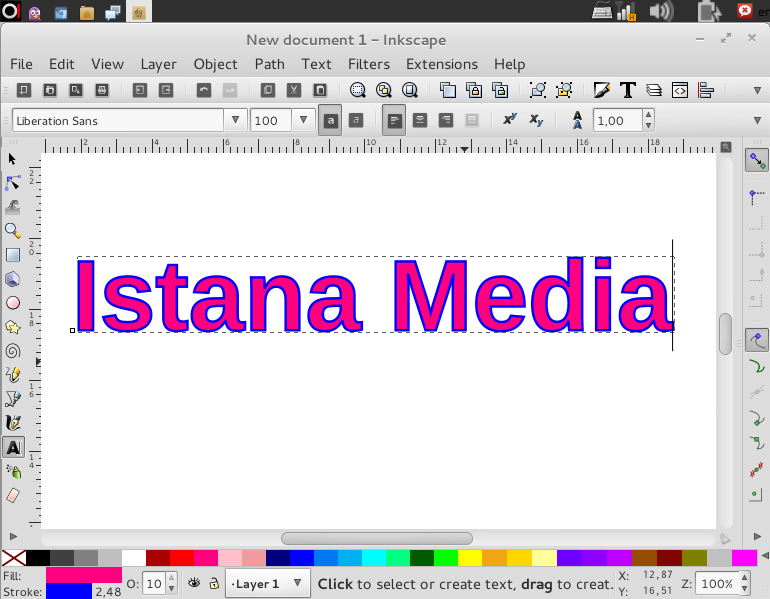
Buka Aplikasi Inkscape yang terpasang di komputer/laptop Anda, jika tidak punya silakan pinjam tetangga, setelah terbuka buat object sesuai selera, dalam contoh penulis membuat object Text biasa seperti gambar dibawah ini:

Beri warna yang berbeda antara Fill dan stroke, untuk memberi warna fill pilih object kemudian klik salah satu warna pada Color Palette, sedangkan untuk menerapkan warna pada stroke lakukan cara yang sama namun sambil menekan Shift, jika ada yang belum jelas mengenai management warna pada Inkscape silakan baca artikel Color Swatches pada Inkscape
Untuk membuat bayangan object penulis menggunakan salah satu fitur dari beberapa fitur yang disediakan oleh inkscpae yaitu Linked Offset
Tentang Linked Offset
Fitur ini digunakan untuk membuat salinan path yang kemudian dapat diperbesar atau diperkecil. Sebuah pegangan tercipta secara otomatis yang dapat digunakan untuk mengontrol besar atau lebar offset. object asli tidak dikonversi menjadi path dan tetap dapat diedit.
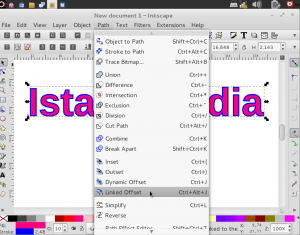
Klik obect yang sudah dibuat sebelumnya, arahkan kursor pada Menu Bar => klik Path => Linked Offset atau tekan Ctrl+Alt+J

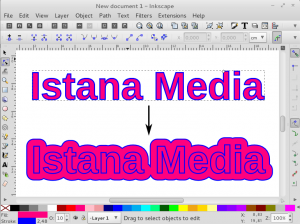
Klik pegangan yang muncul secara otomatis ke arah tertentu sehingga path menjadi sedikit lebar

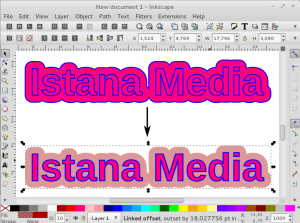
Hapus Stroke path sehingga bayangan object tidak memiliki garis tepi, kemudian ubah warna path sesuai selera sehingga warnanya berbeda dengan warna object asli

Selamat mencoba semoga bermanfaat, sampai jumpa pada tutorial berikutnya
Latest posts by imgos (see all)
- Pemenang Sayembara Edisi Buku Inkscape - 10 Nov 2015
- Mengatur Gambar Untuk Web - 6 Nov 2015
- Tambahan Waktu Sayembara Edisi Buku Inkscape - 31 Okt 2015
