Mengatasi Gradasi Tidak Pindah Saat Objek Dipindahkan di Inkscape
Diantara hal yang sering ditanyakan di komunitas Inkscape Indonesia di Grup Facebook adalah masalah masalah gradasi yang tidak ikut pindah jika objek vektor dipindahkan. Agak bingung juga kenapa hal itu sering terjadi dan ditanyakan. Mereka sudah mencari kesana kemari namun tidak mendapat jawaban, maka dari itu penulis berusaha mendokumentasikannya. Secara bawaan pengaturan dari aplikasi sebenarnya itu mengikuti kemanapun objek itu pindah. Mungkin karena salah klik atau alasan lainnya sehingga hal tersebut bisa terjadi

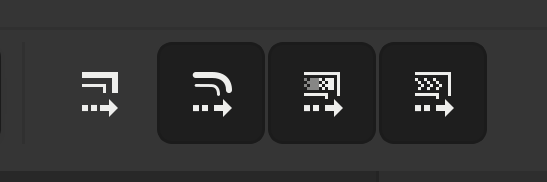
Caranya cukup mudah sebenarnya, kalian cuma klik Selection Tools dengan menejakan ‘S’ atau dengan menekan ‘F1’ lalu coba kalian perhatikan bagian kanan atas. Silahkan bagian ikon 4 berjejer seperti ini. Pastikan keempat ikon ini dalam kondisi aktif dengan tanda berwarna lebih gelap dan masalah harusnya sudah bisa teratasi.

Tapi tunggu dulu, sebenarnya fungsi keempat ikon ini dapat kalian gunakan juga untuk memaksimalkan dan mempercepat pekerjaan desain kalian di Inkscape. Berikut penjelasannya.
- Dimulai dari paling kiri, ikon ini berfungsi untuk mengatur apakah ukuran garis pada objek yang kita modifikasi seperti diperbesar itu akan juga ikut membesar garisnya. Jika ingin ikut membesar maka silahka diaktifkan. Namun jika teman-teman ingin agar tebal garisnya konsisten seperti untuk membuat ikon yang harus tetap 1 piksel maka ini bisa dinonaktifkan saja.
- Paling kiri kedua, ikon ini untuk menyesuaikan border dari objek vektor berbentuk kotak yang kita buat apakah jika diperbesar maka radius atau sudut membulatnya akan ikut membersar secara proporsional atau hanya mau konstan saja.
- Paling kanan kedua, ikon inilah yang menjadi fokus utama pembahasan artikel kita kali ini. Jika diaktifkan maka gradasi vektor akan mengikuti kemanapun objek dipindahkan, namun jika nonaktif maka tidak akan mengikuti atau seperti tertinggal.
- Untuk ikon paling kiri ini untuk menyesuaikan pattern atau pola, jika aktif maka pola akan mengikuti. Jika dalam keadaan nonaktif maka pola akan menyesuaikan sesuai dimana objek itu berada.
Nah itu dia penjelasan dari keempat ikon di ujung kanan atas pada Selection Tools. Semoga dengan penjelasan kali ini bisa membantu teman-teman ya, jangan lupa bagikan ke teman-teman lainnya yang mengalami hal serupa supaya mereka bisa paham.
Latest posts by Babaibnu (see all)
- Kenal Lebih Dekat Dengan Fitur Multipage Inkscape - 13 Mar 2024
- Memasang Font tanpa Terminal Linux - 23 Feb 2023
- Sinkronisasi E-mail, Kalender, Kontak dan Lainnya di Linux - 23 Feb 2023