Cara Mudah Membuat Kalender di Inkscape
Pada kuartal keempat pada setiap tahun atau di bulan Oktober, November dan Desember biasanya perusahaan mulai mencanangkan anggaran untuk kebutuhan branding perusahaan. Kebutuhan tersebut bisa meliputi tentang pembaruan website, strategi meningkatkan interaksi dengan calon konsumen di media sosial atau misalnya masih menggunakan cara lama yang terbukti masih cukup efektif yaitu media cetak. Khusus media cetak biasanya dipilih produk yang sekiranya akan sering digunakan oleh calon konsumen atau setiap hari mereka bisa melihatnya. Misalnya ada jam dinding yang mana setiap mereka ingin melihat waktu maka terpampang logo dari perusahaan. Contoh lainnya seperti Mug yang mana setiap ingin minum bisa terlihat logo dari perusahaan. Dan yang paling umum biasanya adalah kalender.
Kalender banyak dipilih karena jangka pakainya tergolong cukup lama yaitu satu tahun dan harga yang relatif lebih murah ketimbang produk promosi lainnya. Dengan meningkatnya permintaan kalender untuk memenuhi kebutuhan tersebut maka diiringi pula dengan para pekerja kreatif yang kebanjiran order untuk membuat desain kalender jika perusahaan tersebut mungkin tidak memiliki staf khusus untuk mengerjakan hal tersebut, tidak terkecuali bagi pekerja kreatif yang merupakan pengguna Inkscape. Ada satu masalah lagi nih, banyak yang belum tahu cara cepat membuat kalender di Inkscape, terbukti dari banyaknya pertanyaan semisal yang beredar menjelang akhir tahun di Grup Inkscape Indonesia. Padahal tidak perlu repot-repot mencari templat kalender karena kita dapat membuatnya sendiri menggunakan fitur yang ada di Inkscape.

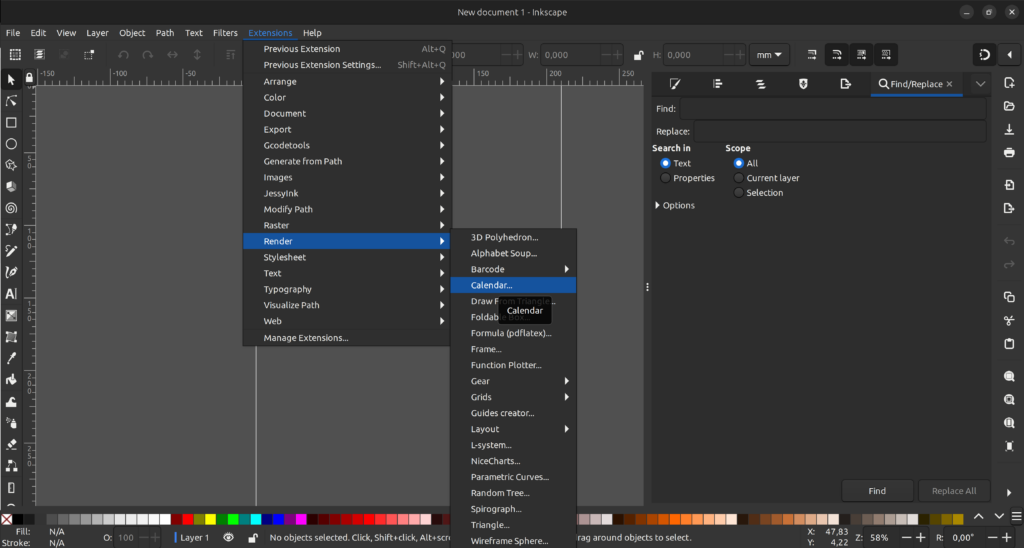
Teman-teman bisa buat berkas Inkscape yang baru kemudian pergi ke menu Extensions lalu ke Render dan silahkan pilih Calendar. Setelah tampil pengaturan seperti di bawah ini maka silahkan teman-teman menyesuaikan sesuai kebutuhan desain kalender kalian.

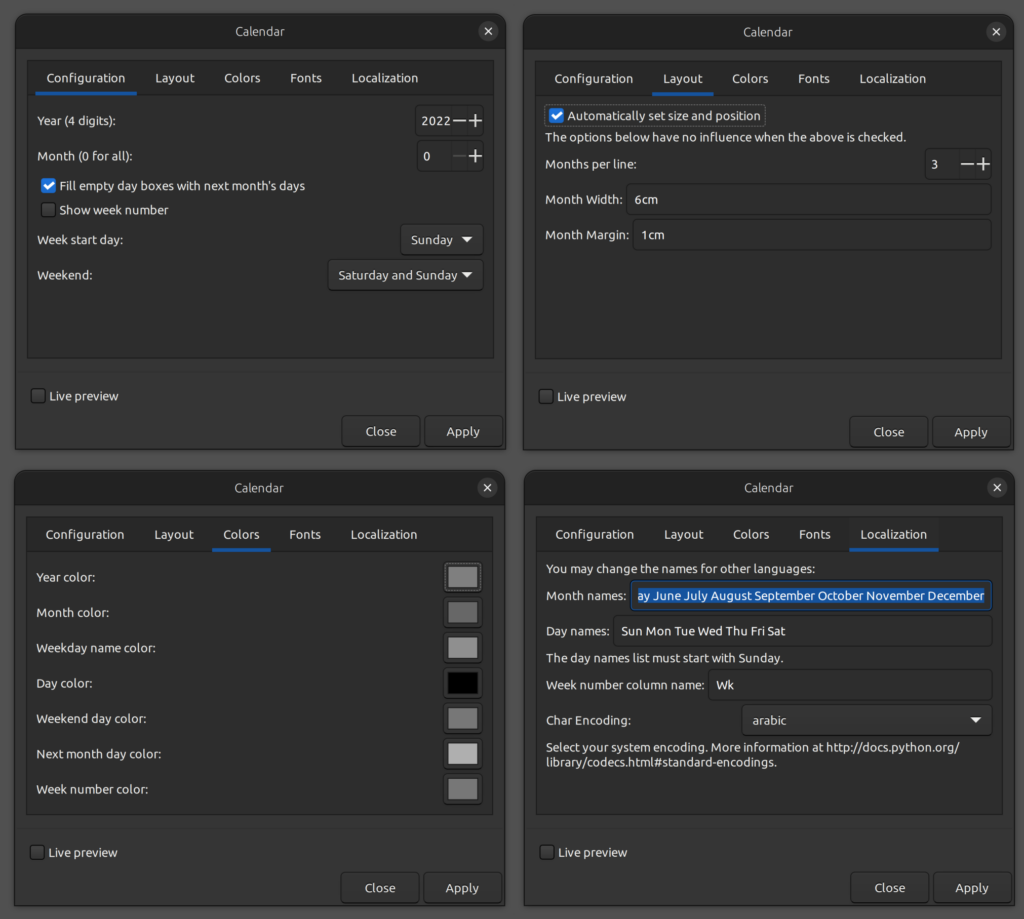
Ada 5 bagian pengaturan dengan rincian sebagai berikut ini
- Configuration : Disini kalian bisa mengatur data tahun yang ingin dibuatkan tanggalnya, kapan dimulai hari, akhir pekan dan lainnya.
- Layout : Jika kalian ingin mengatur lebih lanjut jarak antar tanggal bisa dilakukan disini, jika akan dilakukan secara manual nantinya juga masih bisa.
- Colors : Pada bagian ini tersedia pengaturan warna dari tanggal yang akan dibuat nantinya.
- Font : Berisi jenis huruf yang bisa kalian pilih sesuai selera.
- Localization : Dan yang terakhir ini kalian bisa memodifikasi lebih lanjut misalnya nama bulan, nama hari dan seterusnya.

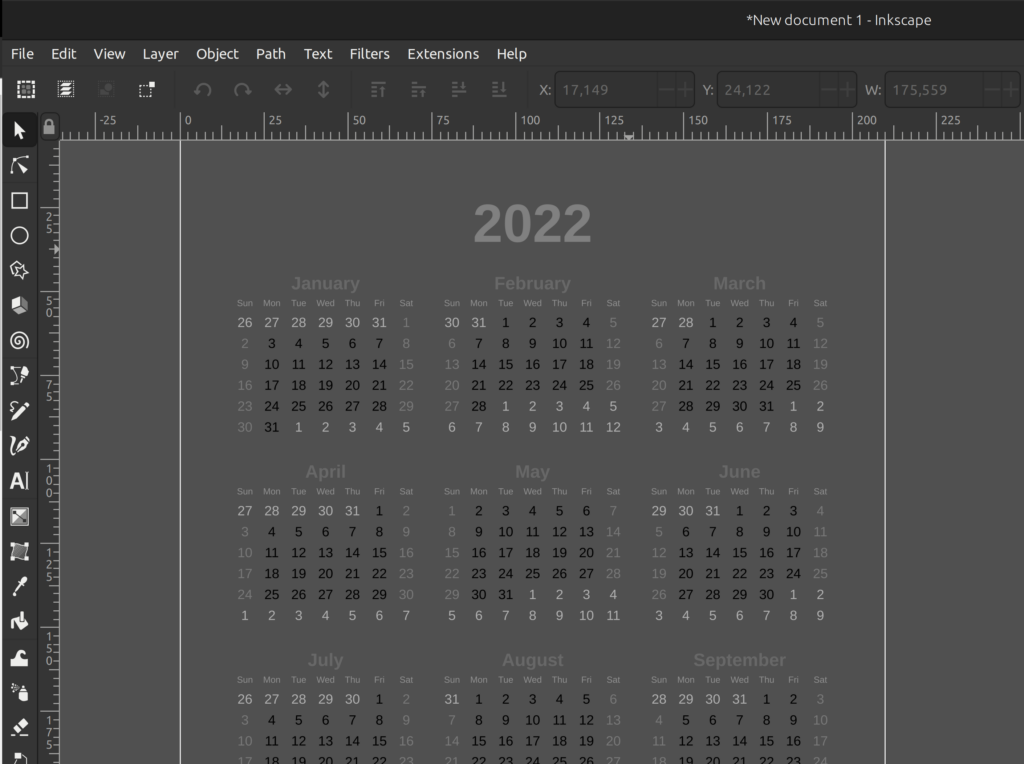
Setelah semua pengaturan sudah sesuai dengan yang kalian inginkan silahkan klik tombol Apply dan kalender pun sudah jadi. Tapi bisa dibilang hasil awal seperti gambar di atas kurang menarik, jadi silahkan tambahkan elemen grafis dan gambar agar membuatnya semakin menarik lagi.

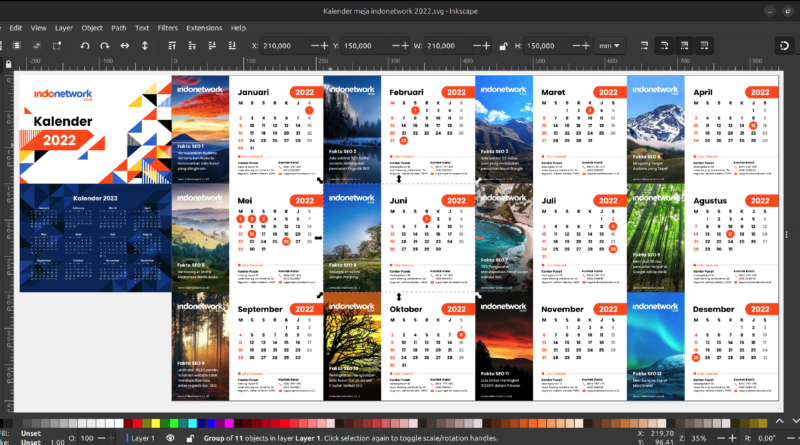
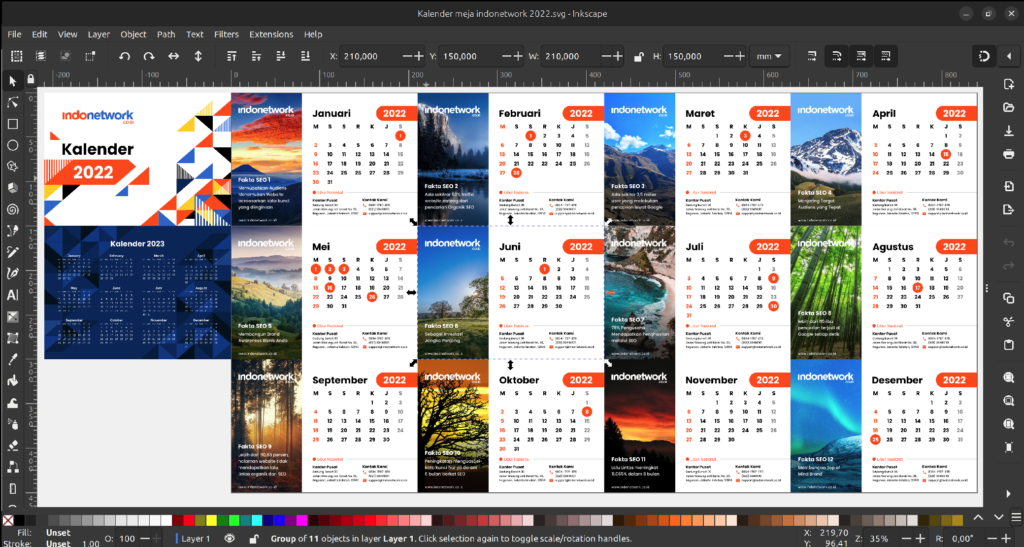
Kurang lebih seperti gambar ini yang mana sudah ditambahkan logo perusahaan, elemen grafis serta gambar yang membuat kalender semakin menarik. Tertarik mencobanya?
Latest posts by Babaibnu (see all)
- Kenal Lebih Dekat Dengan Fitur Multipage Inkscape - 13 Mar 2024
- Memasang Font tanpa Terminal Linux - 23 Feb 2023
- Sinkronisasi E-mail, Kalender, Kontak dan Lainnya di Linux - 23 Feb 2023